
MegaBattles - Making Gaming Easier
Project Overview
Gamers are frustrated by attempting to navigate & find tournaments
Our goal was to focus on creating a space that allowed gamers to find local/global tournaments, be able to sign up, and also view general information about games all in one place
Role
UX Research, UI Design, Interaction Design, Prototyping
DateAugust 24th, 2022
Team
Kyle Hatch, Stetson Strokes, Christian Weidle
ToolsFigma, Miro, Adobe CC, Github, Netlify, VSC, Trello
Exploring the problem
As young gamers look to start making money doing what they love they are faced with the difficult task of navigating tournaments. There are hidden fees, large skill gaps and limited prize pools that cause stress and confusion for young gamers.
The SolutionCreate an easy to use tournament website for all types of gamers
User Research
Indusrty Analysis
The gaming industry is ever-booming, and more people than ever are intrested in exploring Esports
...it's estimated that the number of those who play games via PC, consoles, tablets, and smartphones will surpass 3 billion this year and amount to 3.32 billion by 2024 - Marketer, Newzoo
Surveys
We did an online survey using Google Forms to get a better understanding of the industry and common frustrations

Sorting our data
We started out exploring competitors that offer similar services to find out what users liked/disliked, and what they wished was available. I conducted a survey, grouped & sorted the data, and prioritized tasks that would be the most impactful
I took all of our responses to our survey, and created sticky notes in Miro so we could get a better visual and start learning from our data

Key Insights from Surveys
Users were frustrated when looking for local tournaments, registering, and hosting
Users were using multiple websites when searching for a tournament
A lot of websites didn't feel safe to use
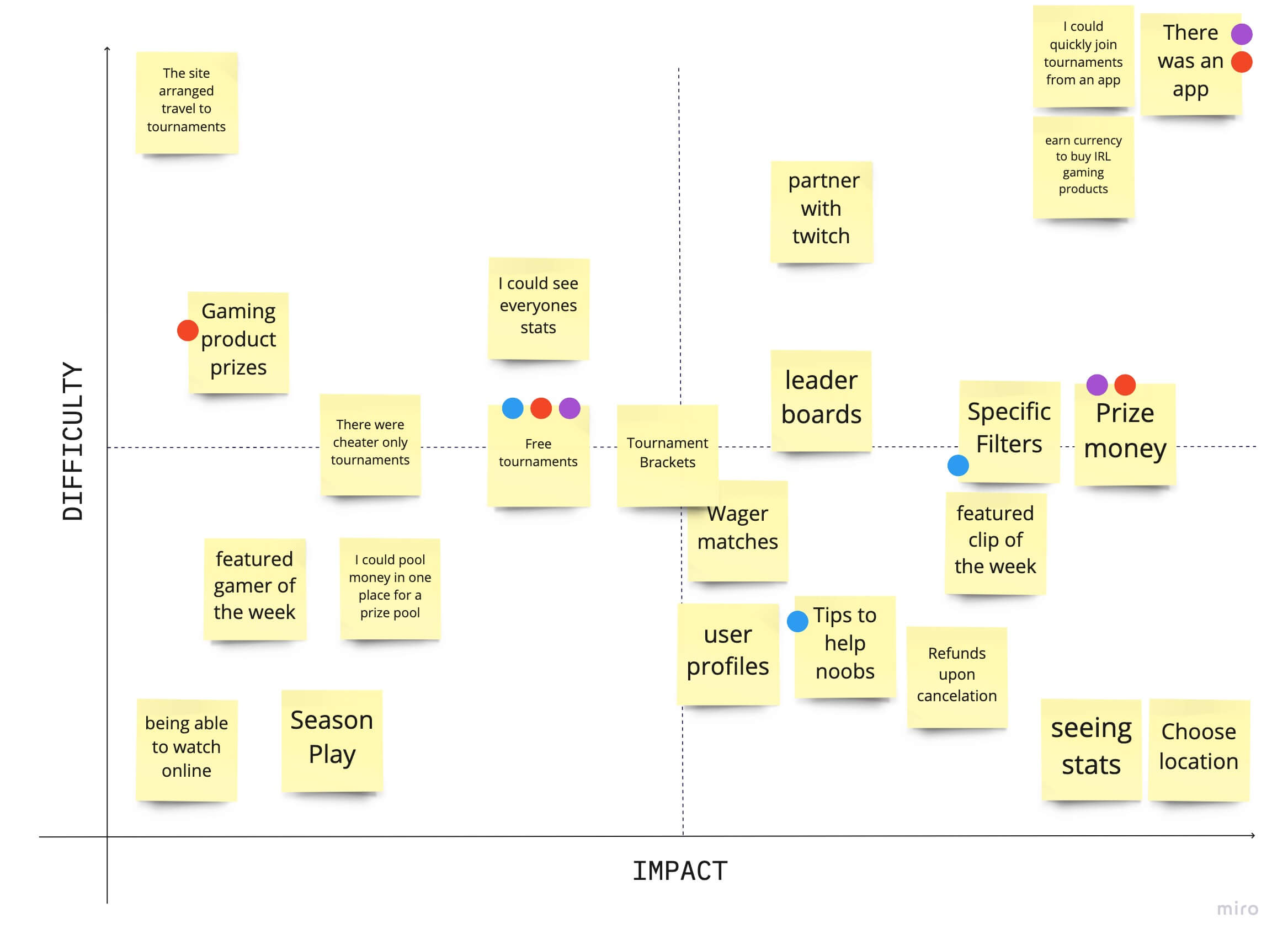
I Wish, I Like, What If

Feature Prioritization
We put our data into a feature prioritization matrix, and started working out what was most important. This helped us see what was missing, and what would help users the most

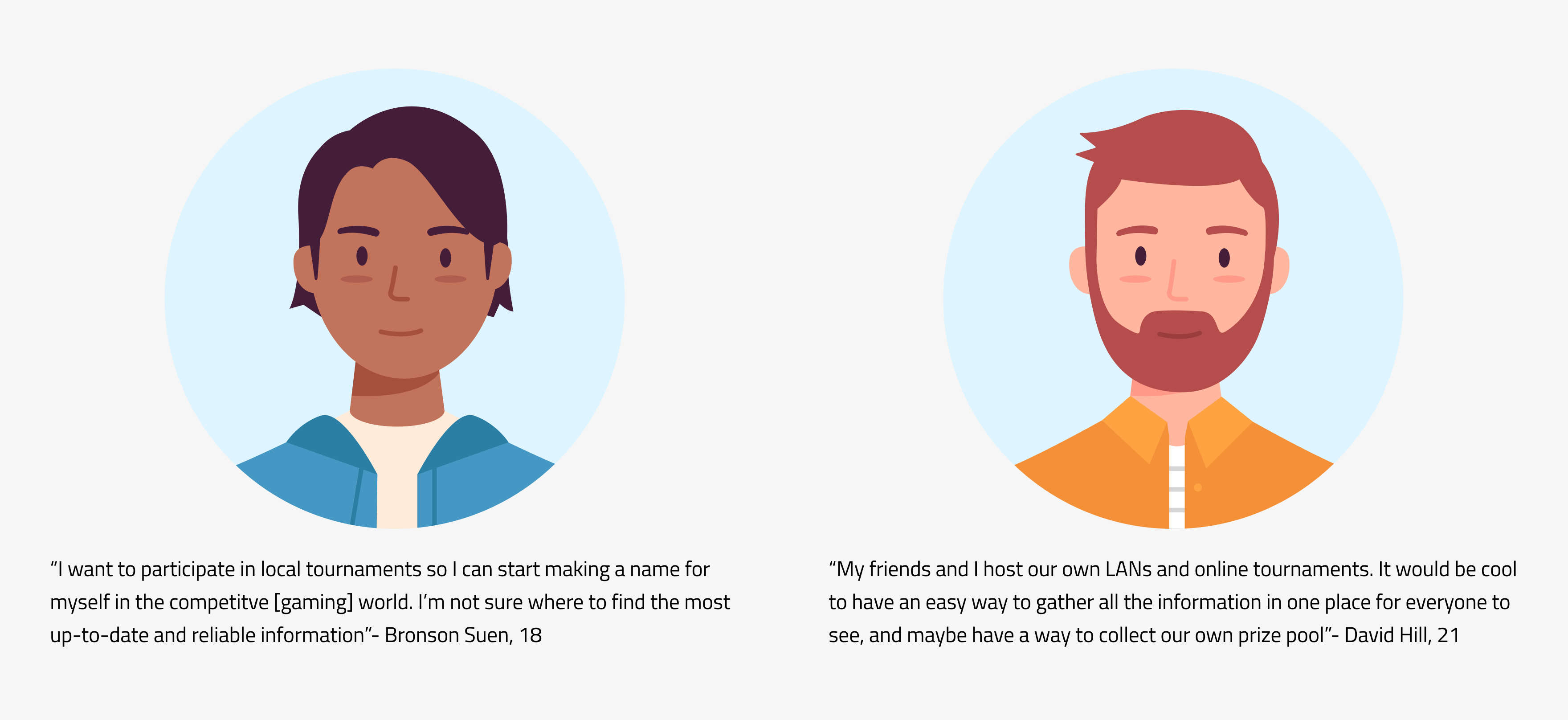
User Insight
After gathering quantitative results from our survey, we interviewed a mixed bag of gamers, some former and current Esports players. They provided further insights about their opinions on Esports and on competetive gaming

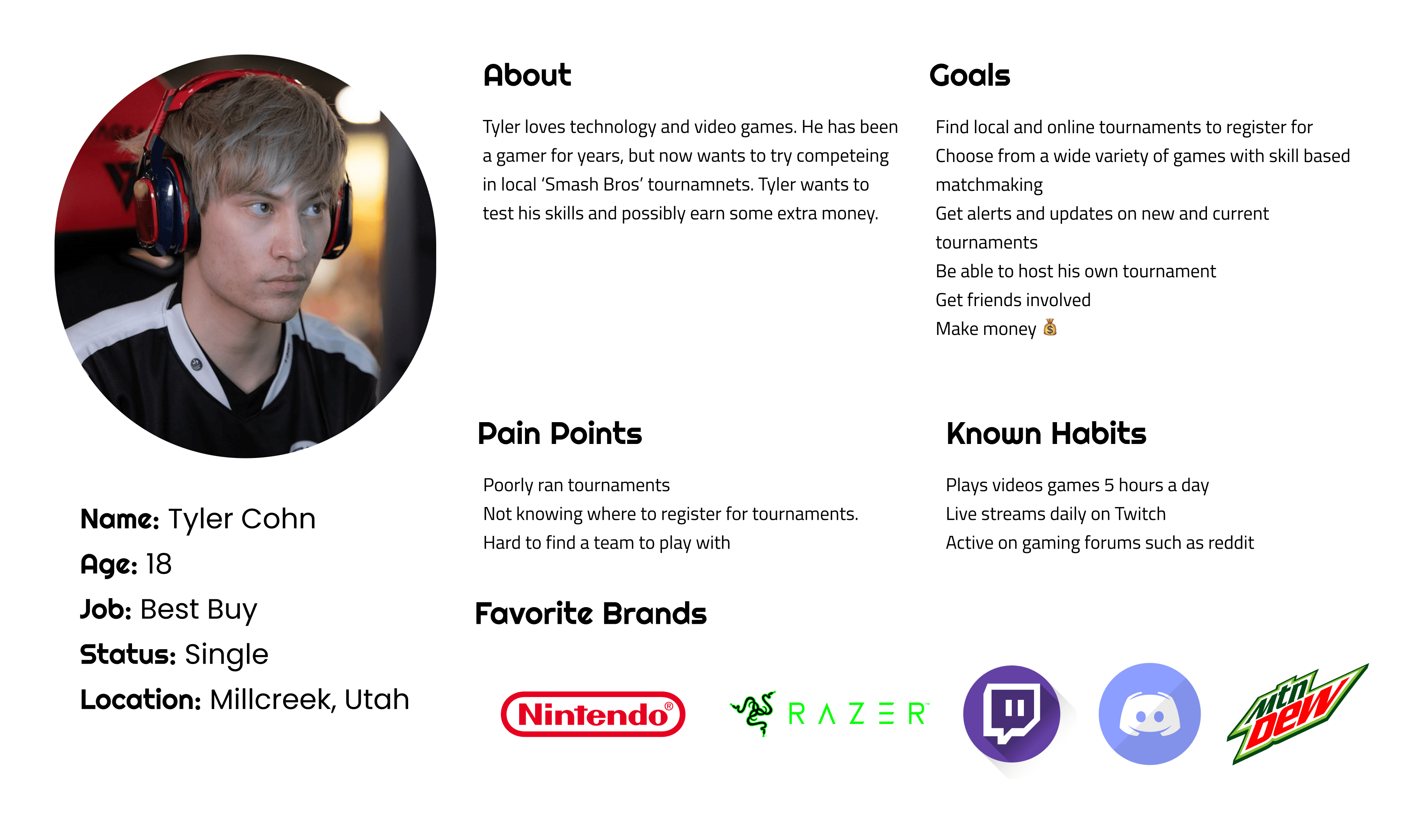
User Persona
Our user persona focuses on a young gamer that is looking to get his name out there in the gaming community. He is an 18 year old with a lot of excitment about joining local tournaments. He doesn't have very much experience with the local gaming community, and is unsure of where to start

Definition & Ideation
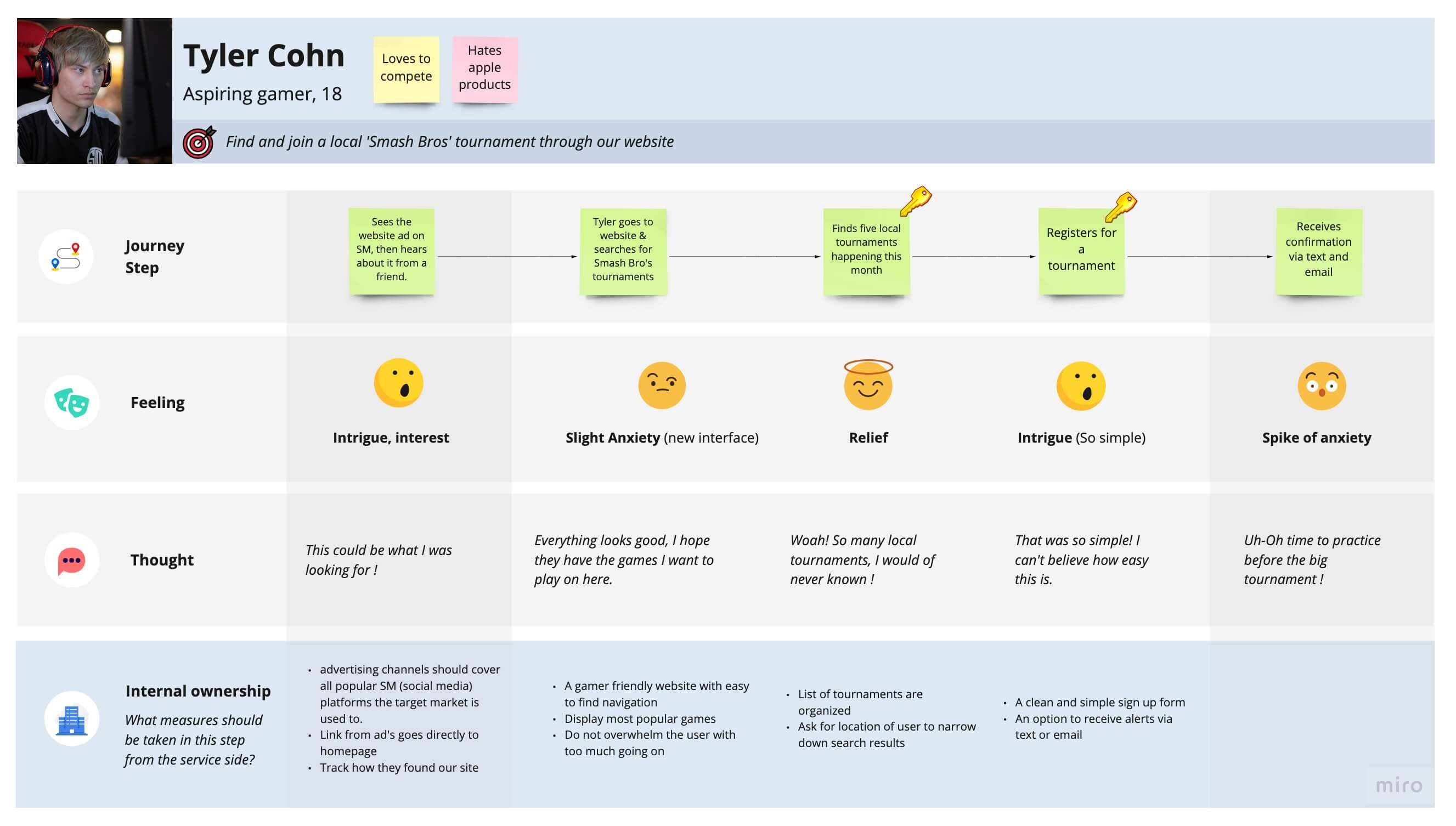
User Journey Map
Tyler wants to register for a local Super Smash Brothers tournament. He would prefer a tournament with a prize pool and wonders if there are any available this month
After gathering our research and learning more about our users, we then put together and journey map of a typical users experience from the moment they come to our website, to when they register for a tournament. This was a great way to walk in the users shoes and empathize with thier emotional states during their journey
Tyler initially is very excited to see the local tournaments and to sign up, he begins by searching online, but starts to feel overwhelmed. He then finds MegaBattles, searches for local Super Smash Brothers tournaments, and is easily able to just what he's looking for. Tyler finishes his experience on the website feeling releived, but knows he needs to go practice!

User Flow
The user flow focuses on the key feature of the website, and what we found was lacking in others, registering for a tournament

Develop Phase
Low-Fidelity
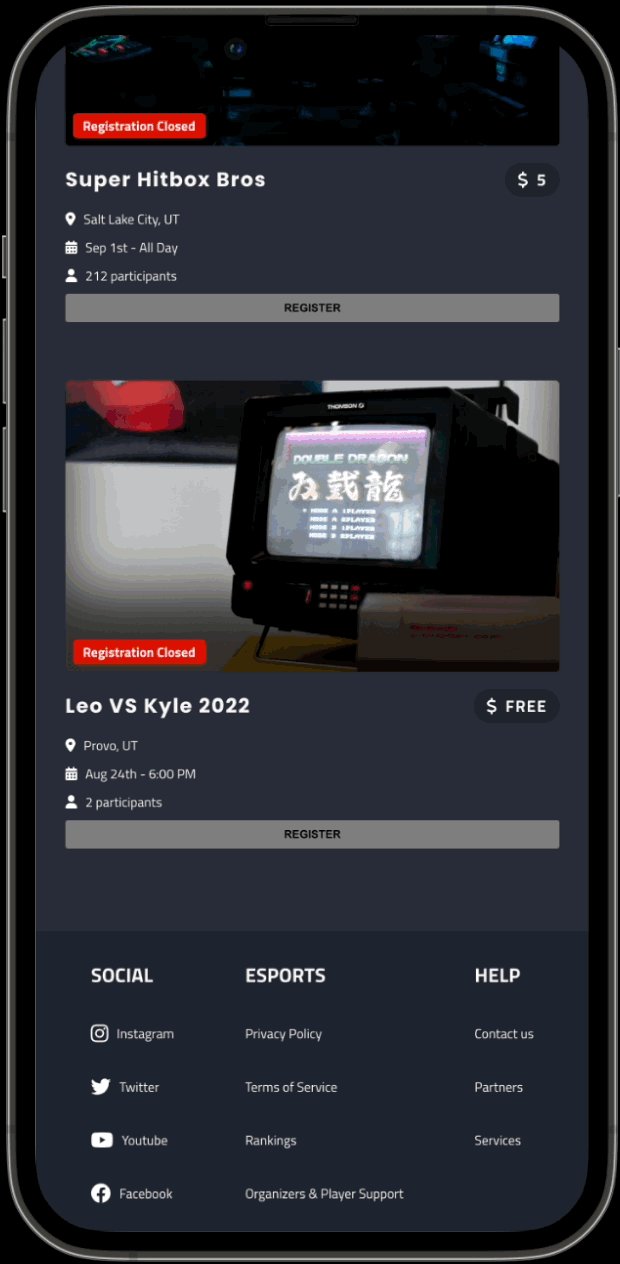
We sketched out some designs in Figma and played around with the layout of the cards, navigation and footer. Our main goal here was to make sure we include the most important information on the face of the card, so users won't have to search deeper to find what they need. I wanted to make sure that the flow to search, register, and view tournaments was easily accessible for our users

User Testing
Before we went into high-fidelity, we wanted to test our app with our users to make sure the flow and design made sense. Our tests found that navigating throughout the app was pretty straightforward, so we focused our user testing on refining the tournament cards, this included the design of the cards, placement of buttons, and what information was most important to keep included on the cards.

We also focued on refining our nav and drop-down menus. We wanted to further simplfy the process of finding games and tournaments. The Leaderboards section was added to give gamers more reasons to use our services and compete

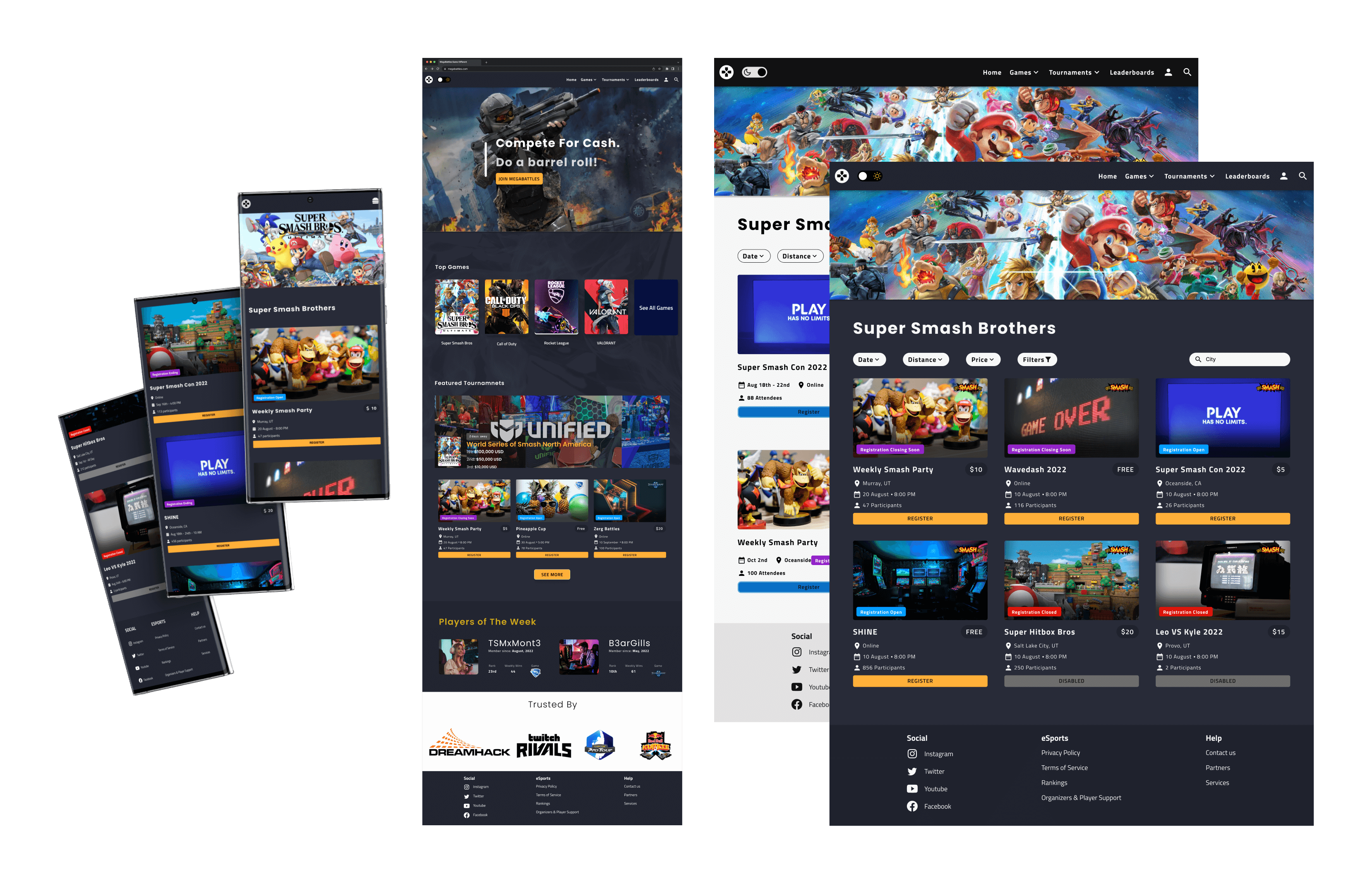
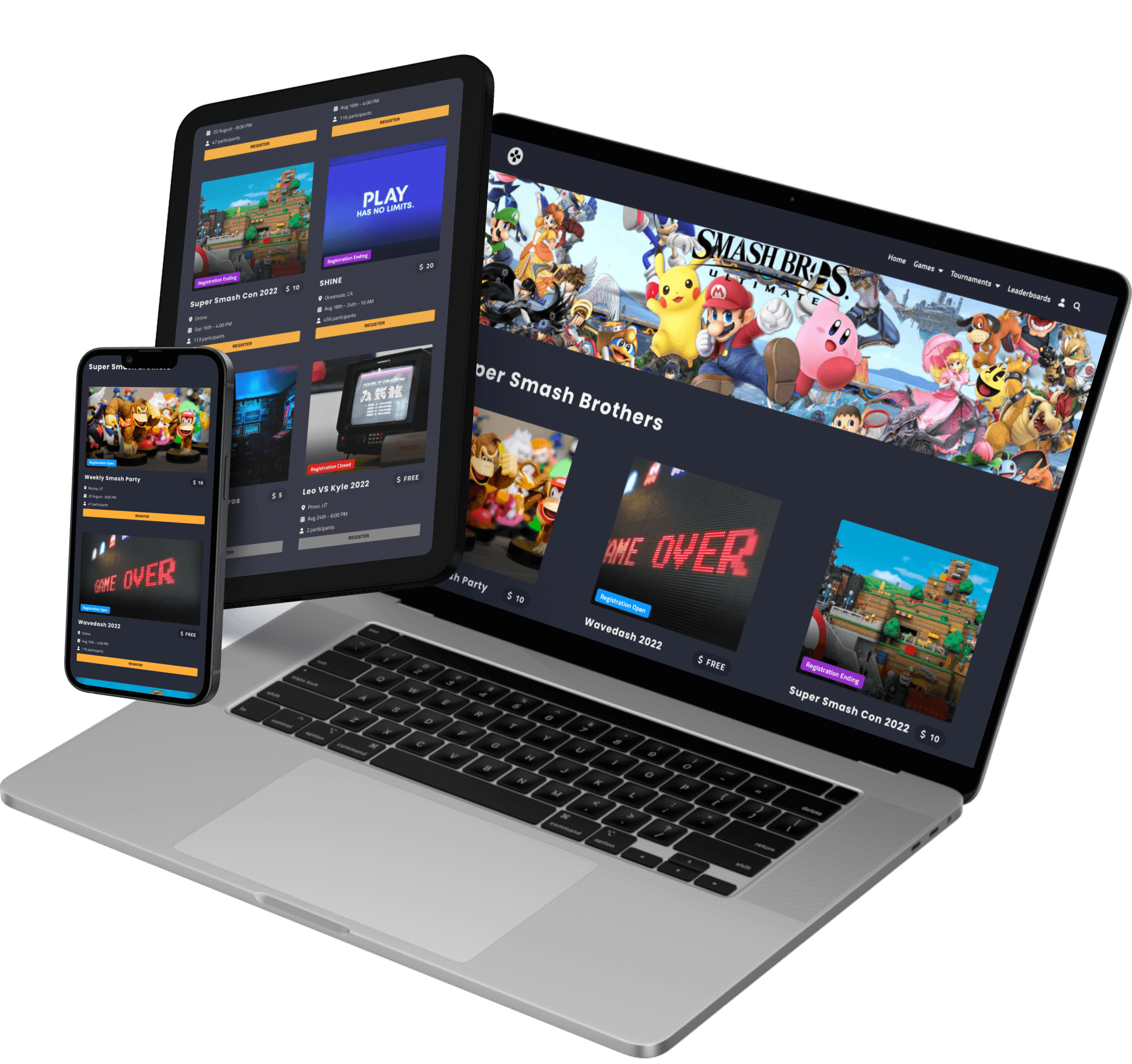
High-Fidelity
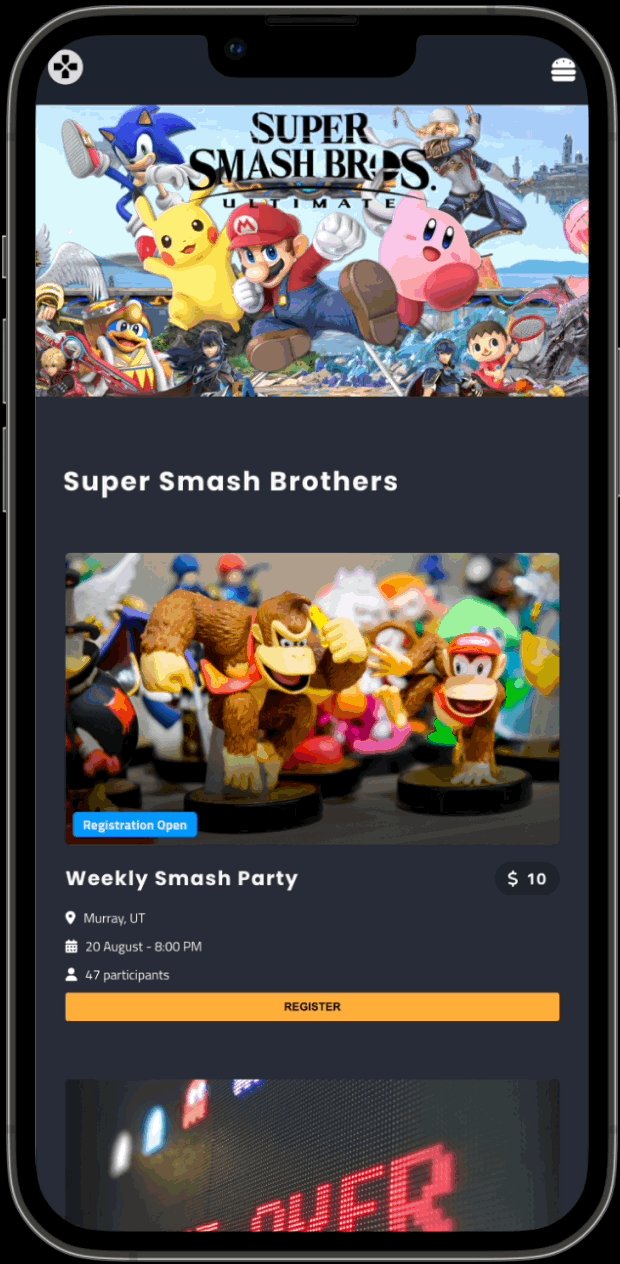
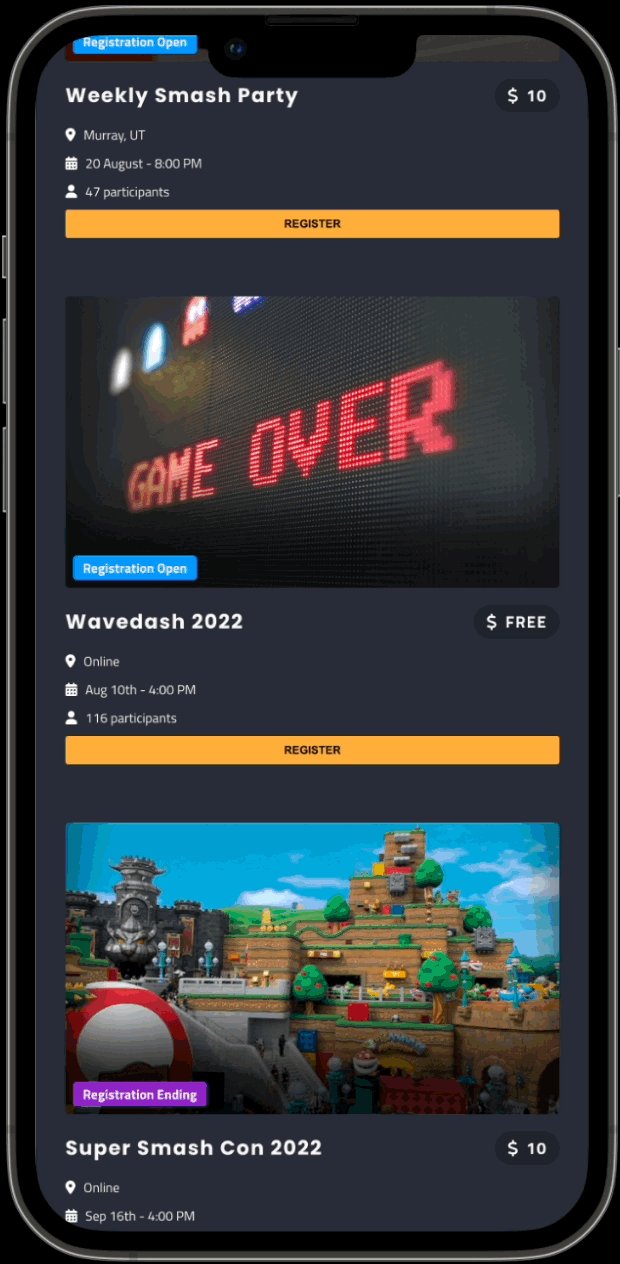
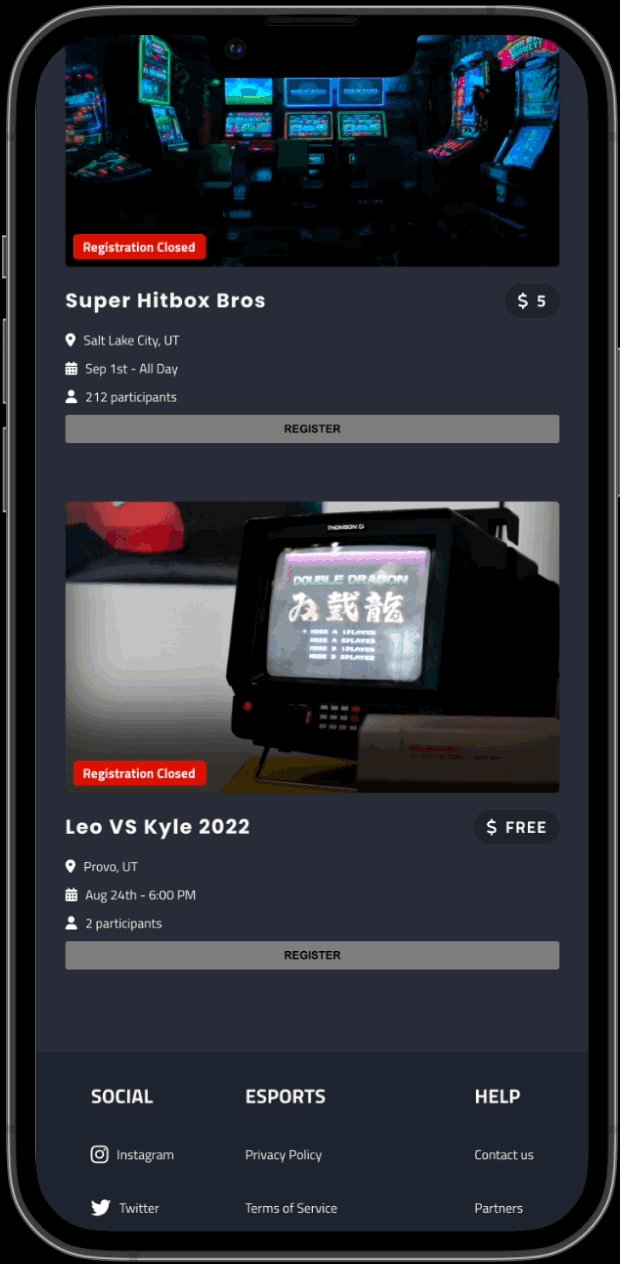
high-fidelity designs showing our homepage, current tournaments page, and the light/dark mode along with the mobile version of the app
I also built out this design in code, and hosted it online. While programming this website I kept Responsive Web Design in mind, so it's accessible on mobile, tablet, and desktop
I wanted to keep the user base in mind when it came to decided our color theme. Because the majority of gamers use dark theme on everything, I decided to keep that as the default, but still have vibrant colors that pop to evoke feelings of energy and excitement when hosting/joining a tournament



Final Thoughts
Future Iterations
Add a larger selection of games, more filters, and ways to set up prize pools
Include a ranking system with the leaderboard
Create your own tournaments and invite friends for free
Premium features for paying members, such as unlimted tournament creation, hosting, prize pools etc
What I learned
There is a large market for this type of website, and a lot of potential to create an 'all in one' tournament website so users don't feel frustrated
This project was really fun to work on, I had a lot of creative freedom and it was so much fun creating a new product instead of doing a redesign. I lead the way in designing the UI, and writing the code for the website